The Kai Progress bar App allows you to fully customize the design of progress bar and announcement bar to fit in with your Shopify brand guidelines.
Once you have setup the basic settings of the campaign, you can customize the design in the ‘Design Tab‘.
The left side panel shows various options to alter text and design elements and the right side shows the changes in real time.
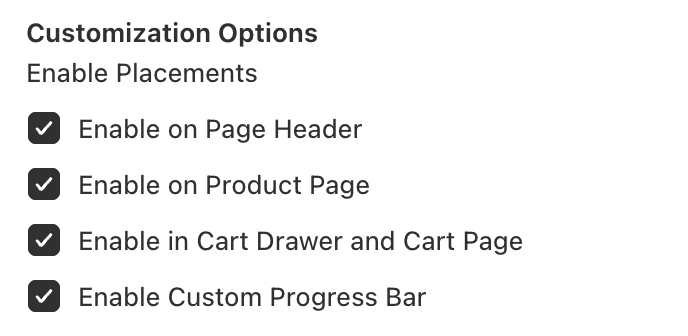
The top half enables you to Activate the Progress bar on your preferenced spot on the site.

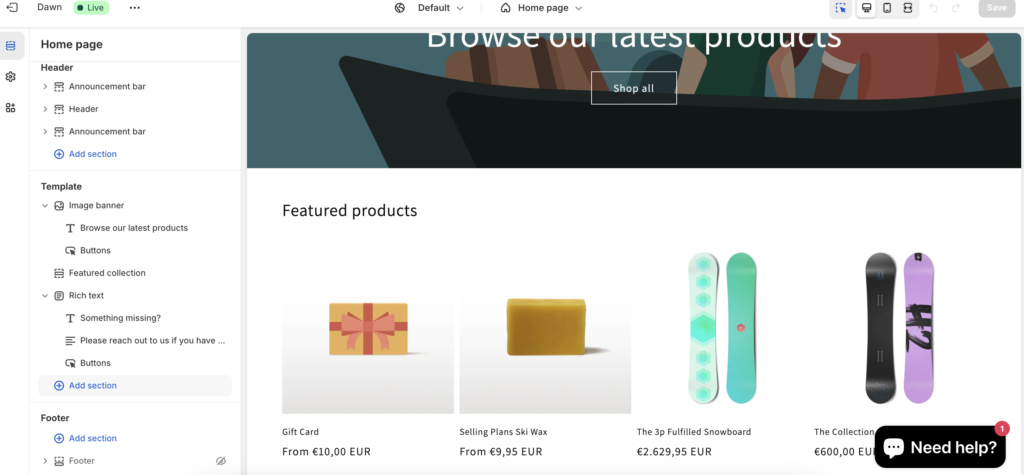
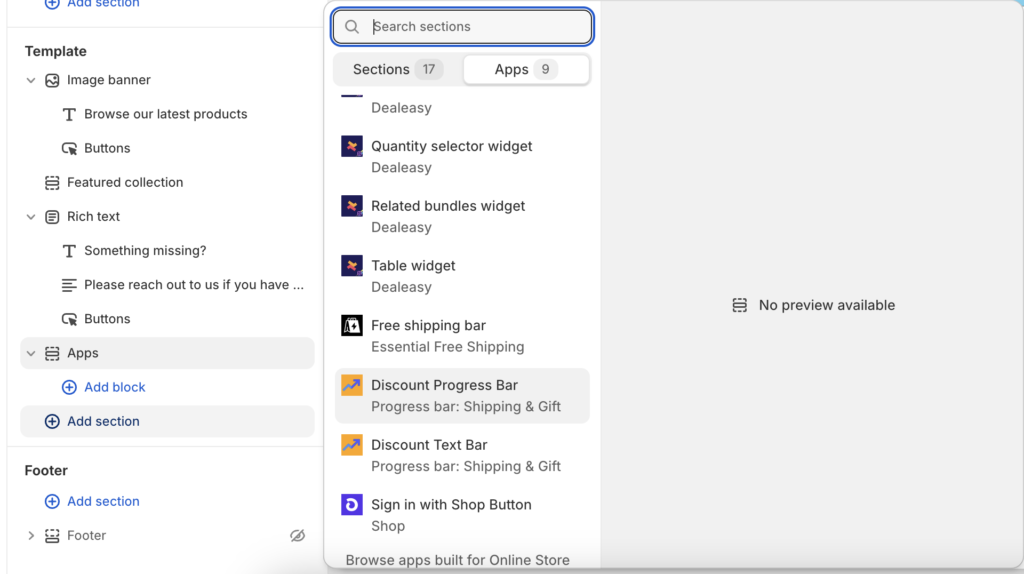
To access the ‘Custom option‘ and place the Progress bar anywhere of your choice on the site, please go to your Theme -> Customize -> Add Section and select the ‘Discount Progress Bar‘ to show a Progress bar or choose ‘Discount Text Bar‘ to show just a dynamic text and not the full progress bar


Then you can see an option ‘Visible on Pages’ – This option is applicable only for Page Header and helps you control the pages on which you would want to show the Progress bar on the header. Since its a very prime spot on the site and takes a lot of attention, you can choose to show it only on certain collection/product pages if you dont want to over sell this.
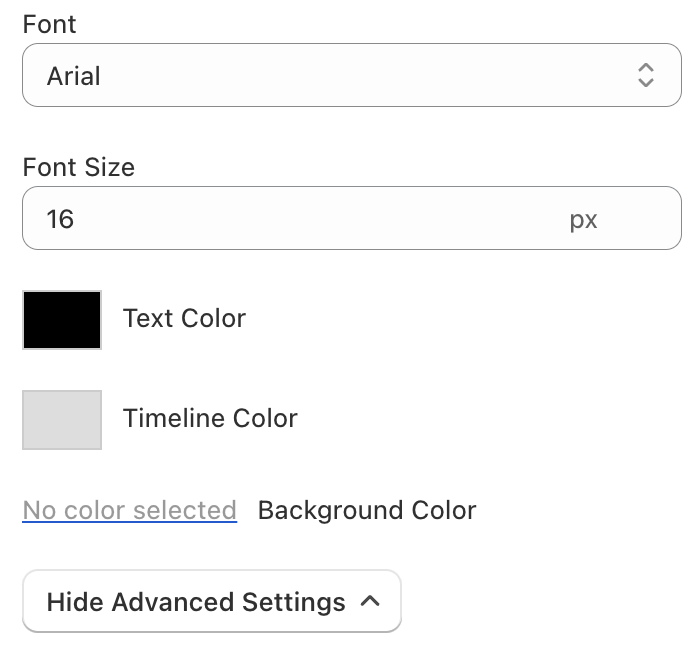
The design changes are split in 2 parts – Basic and Advanced.

As the name suggests Basic allows you to do the most basic and important changes.

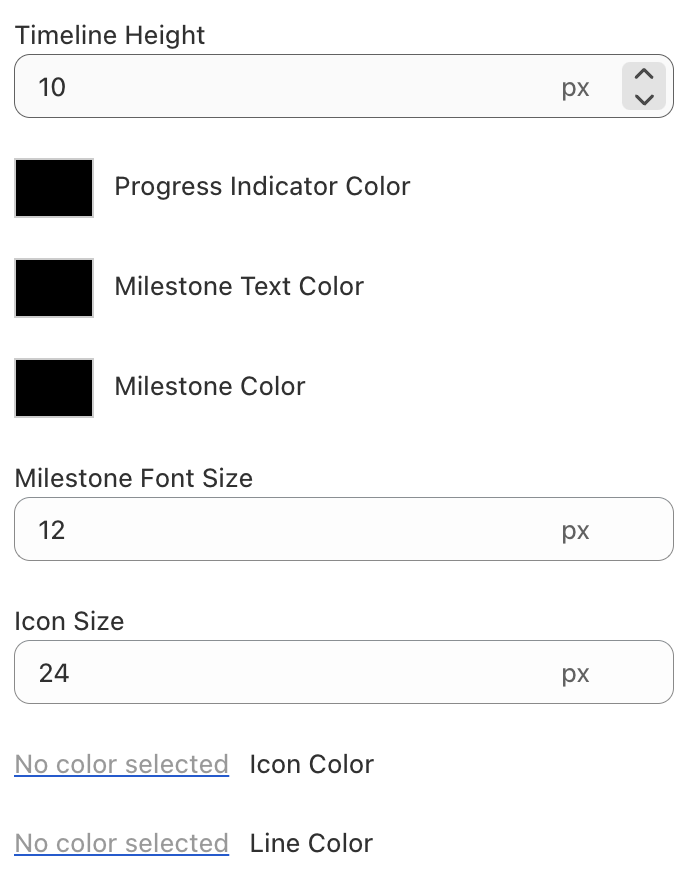
Advanced allows you to change the layout of the progress indicator, icon color, size and more details of the bar, in case you want to.
As you scroll down, you will see similar settings for the Announcement bar as well.
Please feel free to reach out to us in case you have any questions or need any specific customization for your site.

Leave a Reply